Tableau oferuje również możliwość przygotowania alternatywnej wersji dashboardu dla urządzeń mobilnych. Każdy raport może posiadać swoją alternatywną wersję dedykowaną dla tabletów lub telefonów. Jest to świetne rozwiązanie dla wszystkich, którzy dużo podróżują i przez większość czasu nie mają możliwości korzystania z komputera. Dzięki aplikacji Tableau Mobile, możliwej do pobrania z Google Play i Apple App Store, w każdej chwili mamy możliwość dostępu do aktualnych danych z naszego biznesu.
Alternatywne sposoby wizualizacji danych budżetowych w Tableau
Sebastian Wareluk
lip 9, 2018

W wielu organizacjach raportowanie sprowadza się do bardziej lub mniej skomplikowanych tabel tworzonych w arkuszach kalkulacyjnych. Wraz z nieuchronnym przyrostem danych coraz więcej firm poszukuje alternatywnych rozwiązań, które umożliwiają szybsze raportowanie przy wykorzystaniu coraz bardziej zaawansowanych metod wizualizacji.
Dynamiczna wizualizacja danych stała się zaś domeną aplikacji klasy Business Intelligence. Te z kolei wdarły się przebojem na rynek analityki zarówno jako moduły istniejących już od lat platform wyspecjalizowanych w zarządzaniu bazami danych, jak również jako samodzielne, autonomiczne oprogramowanie. Twórcy aplikacji, które nie były powiązane z żadnym obecnym wcześniej na rynku systemem, poświęcali lwią część swojej pracy na tworzenie integracji z jak największą ilością dostępnych baz. Taka elastyczność przekłada się oczywiście na możliwości wdrożenia w praktycznie wszystkich firmach, zaczynając od tych, które korzystają z tabel w Excelu, a kończąc na globalnych organizacjach wykorzystujących potężne zbiory Big Data.
Jednym z takich narzędzi, od lat wiodącym wśród rozwiązań Business Intelligence jest Tableau. Platforma analityczna z bardzo przyjaznym interfejsem użytkownika, promująca samoobsługowe podejście do analizy danych w oparciu o metodę “drag & drop”. W poniższym artykule pokażemy, jak skutecznie wizualizować dane przy pomocy Tableau i jak wykorzystać podstawowe narzędzia do stworzenia efektywnych i użytecznych wykresów.
Przy pomocy Tableau jesteśmy w stanie tworzyć, utrzymywać i udostępniać bardzo zaawansowane zestawy raportów. Jedną z kluczowych i równie wartościowych właściwości aplikacji jest możliwość szybkiego podłączania do dowolnych danych, łączenie ich ze sobą i tworzenie analiz ad-hoc. Właśnie na tego typu elementach się dzisiaj skupimy, w myśl filozofii, że wartość analityczna raportu jest tym wyższa, im szybciej jesteśmy w stanie go przygotować.
Początek pracy z Tableau
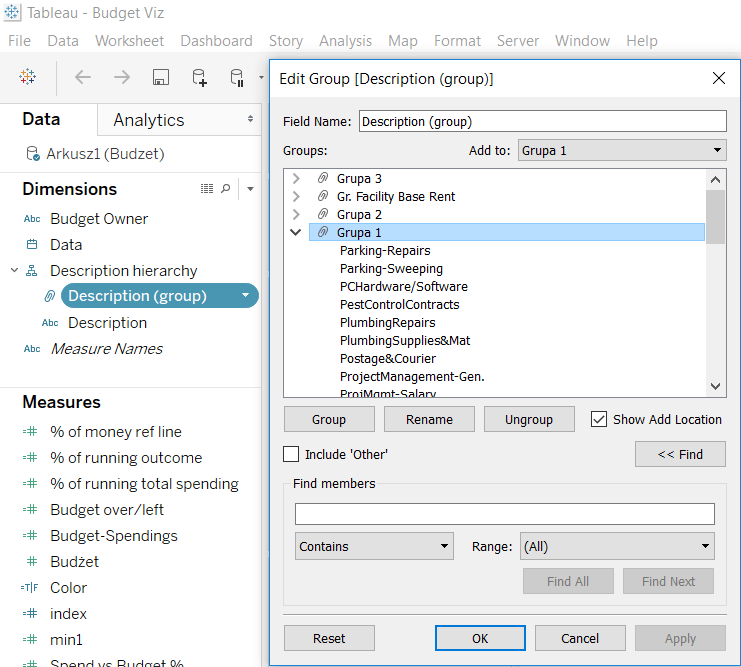
Przed zbudowaniem pierwszej wizualizacji zwróćmy uwagę na to, czy możemy uporządkować dane w taki sposób, żeby finalny widok był bardziej czytelny. W naszej przykładowej bazie danych mamy 98 pozycji, które zostały uwzględnione na etapie planowania budżetu. Wyświetlanie ich wszystkich jednocześnie (poza agregatami) nie zawsze musi być celowe, natomiast możemy je w prosty sposób pogrupować w kategorie. Dzięki takiemu uporządkowaniu, następnie stworzymy hierarchię, będącą podstawą drillowania danych w obrębie widoku.
Podział na kategorie daje nam dodatkowo dużą korzyść z punktu widzenia samego wyglądu wizualizacji. Jeśli będziemy chcieli stworzyć widok np. w oparciu o wykres słupkowy, to przy kilkudziesięciu lub kilkuset pozycjach istnieje bardzo duża szansa, że jedna lub kilka z nich będzie prezentowała wartości, które wyskalują oś wykresu w taki sposób, że pozostałe pozycje pozostaną nieczytelne.
Tworzenie raportu z realizacji budżetu w grupach
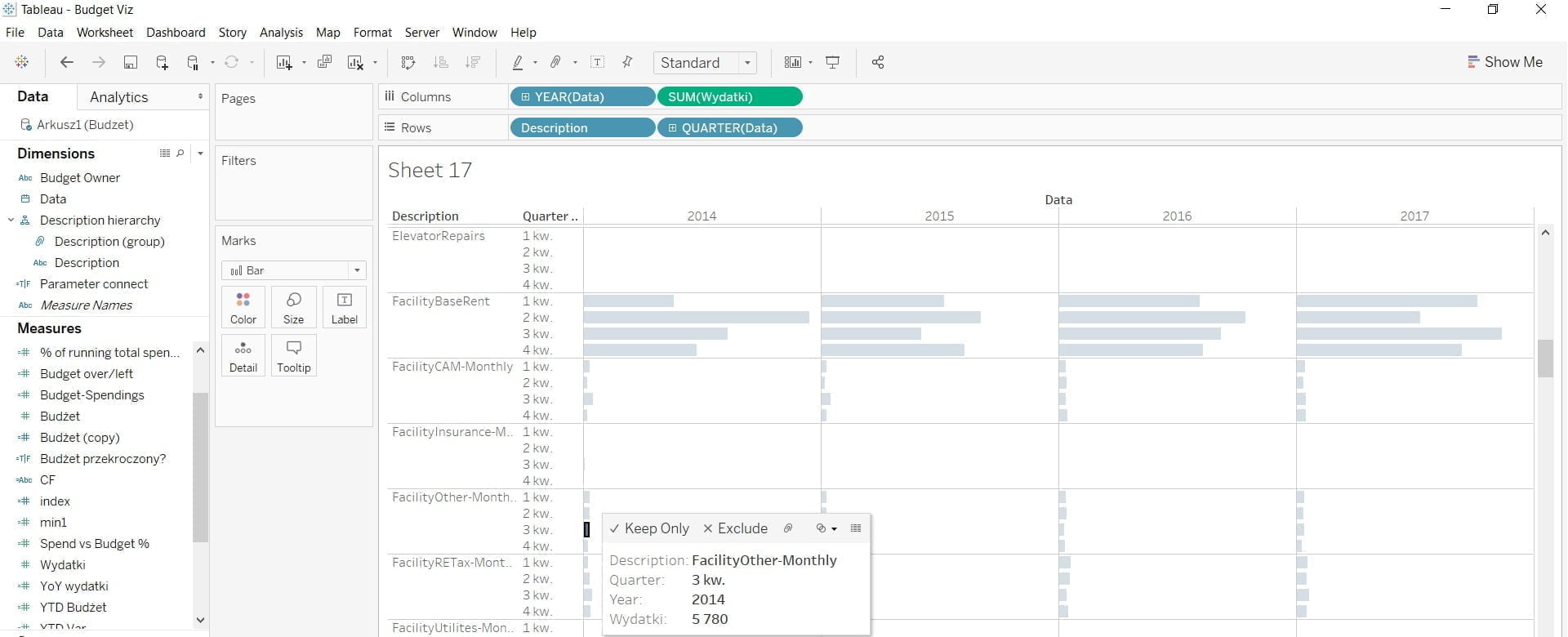
Po dodaniu do naszego obszaru roboczego elementu grupującego wszystkie pozycje ograniczamy cały widok do jednej strony. To dobry początek, choć naszym celem było nie tylko pokazanie wydatków w poszczególnych okresach, ale przede wszystkim zestawienie ich z budżetem. Żeby to zrobić, w pierwszej kolejności dodajemy miarę, która odpowiada za budżet na pole „Detail” w obszarze „Marks”. Spowoduje to, że będzie ona dostępna dla narzędzi z których będziemy korzystać w dalszej kolejności.
Na tym etapie stworzymy jeszcze dodatkową miarę w postaci pola kalkulowanego, przy pomocy którego wzbogacimy nasz widok o kolor, informujący o tym, czy w danym obszarze budżet został przekroczony. Z menu „Analysis” wybieramy opcję Create Calculated Field i wpisujemy prostą formułę:
SUM([Wydatki])>SUM([Budżet])
[Wydatki] i [Budżet] odpowiadają konkretnym miarom w naszej bazie. W panelu Measures pojawi się nowe pole kalkulowane, które przenosimy do obszaru „Marks” i upuszczamy nad sekcją „Color”. Wizualizacja powoli zaczyna do nas mówić, natomiast to oczywiście nie wszystko co chcielibyśmy osiągnąć.
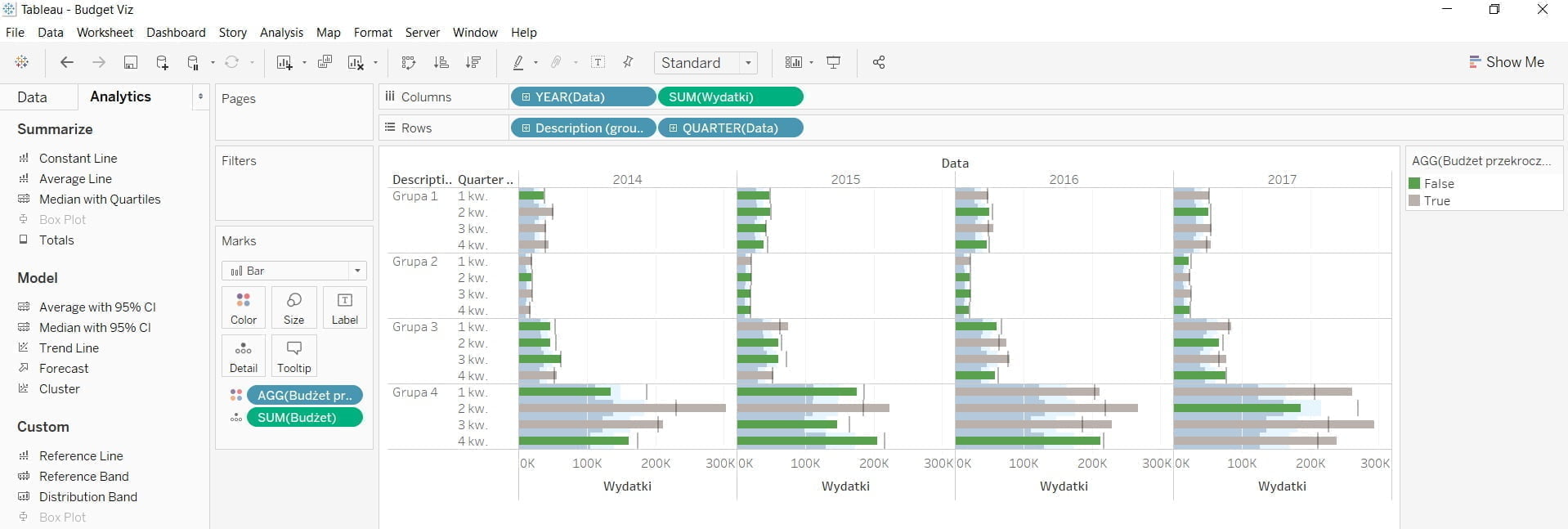
Przechodzimy do zakładki „Analytics”, gdzie mamy dostępny kolejny zestaw narzędzi. Korzystamy z nich analogicznie do tych, których używaliśmy do tej pory, czyli drag&drop. Wybieramy Reference Line, przenosimy nad wizualizację i upuszczamy nad polem „Add a Reference Line: Cell” w dodatkowym podmenu, które pojawi się na naszym ekranie. Następnie Tableau zapyta nas, do jakich wartości ma się odnosić nowa linia. Z rozwijanego menu wybieramy „Budżet”, natomiast w drugim drop-downie zmieniamy sposób wyświetlania na „Sum”.
Podobną operacje przeprowadzamy z narzędziem „Distribution Band”. W menu „Computation” zmieniamy ustawienia na takie jak w przypadku linii referencyjnej, natomiast w sekcji „Formatting” zaznaczamy pole „Fill Below”.
Dodatkowo możemy również wykorzystać narzędzie „Totals”, przy pomocy którego dodamy dodatkową linię podsumowującą wydatki roczne w poszczególnych grupach. Poniższy rysunek przedstawia efekt końcowy.
Jakie korzyści płyną z tego typu wizualizacji? Po pierwsze ogólny widok ogranicza się do jednej strony. Jeśli odbiorca będzie chciał wejść w szczegóły, może użyć przycisku z symbolem „+” dostępnego nad każdą kolumną i rozwinąć dane, które go interesują, np. za dany okres lub w określonej grupie. Dodatkowo przy każdym elemencie widzimy informację o progach realizacji budżetu (w naszym przykładzie 60% i 80%) oraz linię mówiącą o jego wartości granicznej.
Udostępnianie raportu w Tableau Server
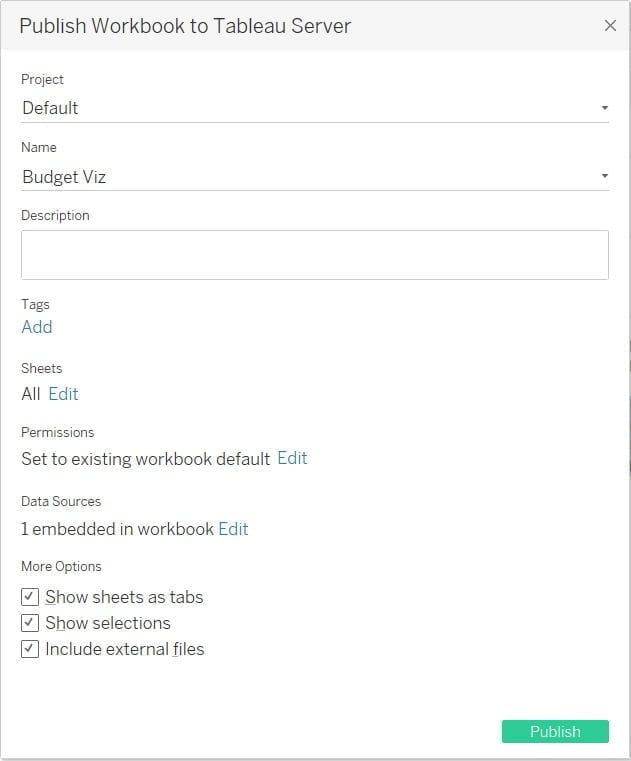
Równie istotne jak tworzenie raportu, jest jego udostępnianie. Żeby podzielić się stworzoną wizualizacją z szerszym gronem odbiorców, w menu Server wybieramy opcję Publish Workbook i zatwierdzamy jego publikacje na naszym serwerze firmowym. W ten sposób dostęp do raportu będą miały wszystkie osoby, które są uprawnione do wglądu w dane. Jeśli budowalibyśmy wizualizacje w oparciu o dane udostępnione na serwerze, Tableau Server zadba również o odświeżanie już istniejących raportów tak, aby były one przez cały czas aktualne i prezentowały najnowsze dane z naszej bazy.
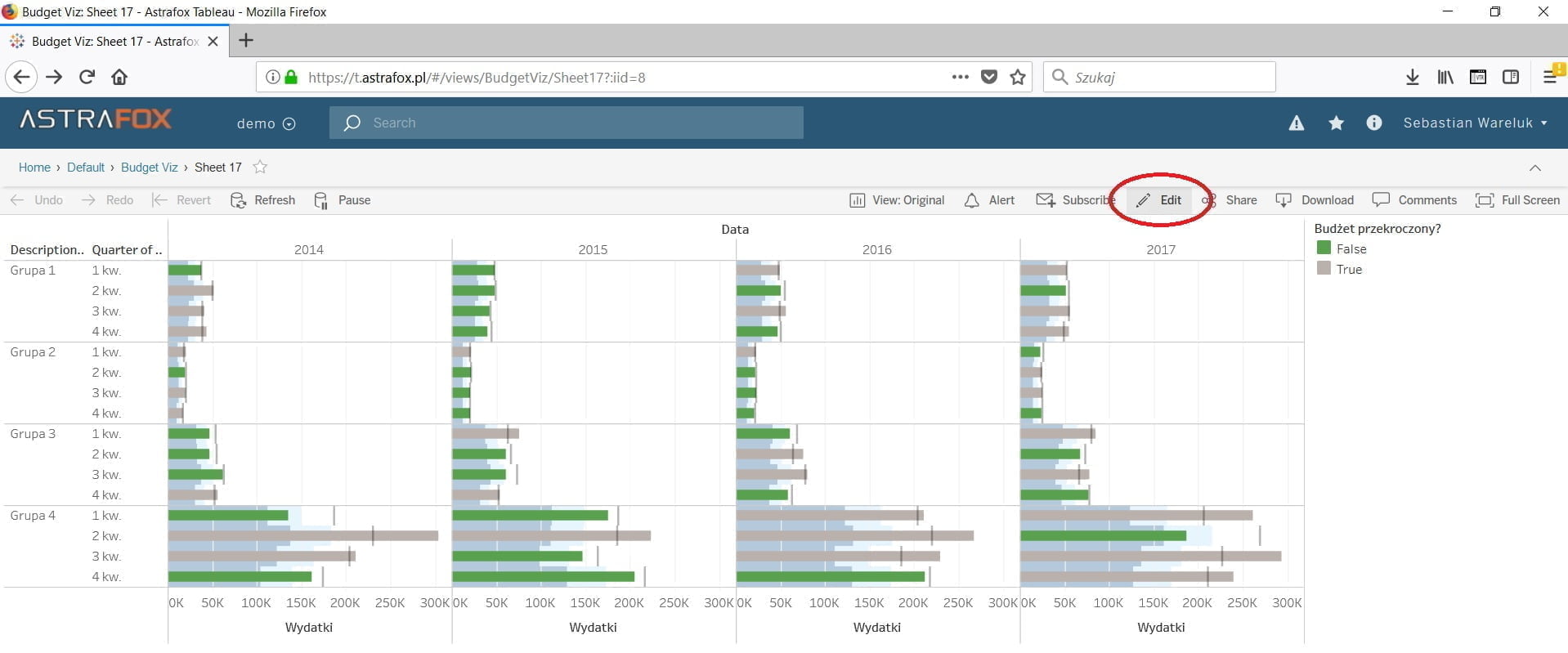
Odbiorca loguje się do Tableau Server, otwiera raport i..? Dochodzi do wniosku że ten widok nie jest dla niego wystarczający, chciałby zobaczyć podobną informację, ale w odniesieniu do osób odpowiedzialnych za poszczególne budżety. Zazwyczaj taka sytuacja zwiastuje powrót do tworzenia raportu od podstaw. Natomiast plik opublikowany w Tableau Server każdy uprawniony użytkownik może edytować samodzielnie w oknie przeglądarki. Wejdźmy więc na chwilę w rolę adresata naszej wizualizacji: w menu Tableau Server wybieramy opcję „Edit” i przystępujemy do dalszej pracy.
Edycja raportu w Tableau Server
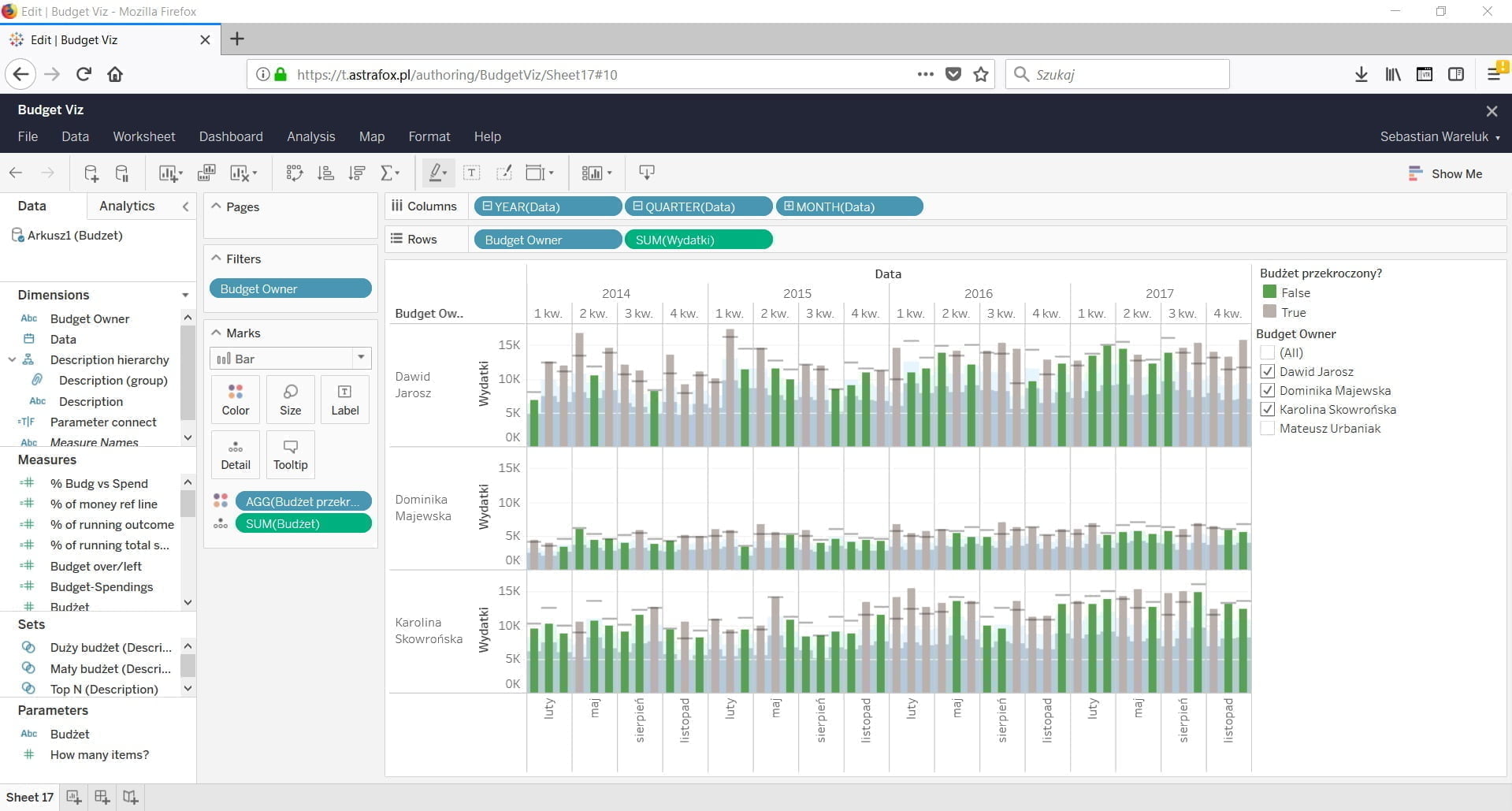
W oknie edytora dokonujemy kilku zmian. W sekcji „Columns” rozwijamy pole roku do widoku kwartalnego i miesięcznego i przenosimy zieloną pigułkę oznaczającą nasze wydatki do sekcji „Rows”. Z panelu „Dimensions” wybieramy element odpowiadający nazwiskom osób odpowiedzialnych za poszczególne części budżetu (w tym przykładzie „Budget Owner”) i zamieniamy z pigułką „Description (group)” w sekcji „Rows”. Pole „Budget Owner” umieszczamy również w sekcji „Filter”. Po prawej stronie wizualizacji pojawi się lista, która umożliwi wybór konkretnych osób. Dokument po zmianach możemy zapisać jako oddzielny plik na serwerze i udostępnić do wglądu innym osobom w zespole. Poniżej przedstawiamy przykładowy report po edycji w Tableau Server.
Analiza Pareto w Tableau
Wróćmy jednak do podstawowej aplikacji, Tableau Desktop. Często mamy okazję pracować z danymi, które cechuje bardzo duża ilość czynników (np. produktów lub rodzajów usług) składających się na ich całościowy obraz. Na porządku dziennym szukamy sposobów właściwej wizualizacji, która pozwoli na pokazanie danych zarówno w ujęciu ogólnym jak i bardziej szczegółowym (więcej informacji odnośnie teorii wizualizacji znajdziesz w tym artykule). Jedną z możliwości, którą daje nam Tableau jest nieco bardziej wyszukana forma prezentacji jaką jest analiza Pareto. W odniesieniu do naszych dzisiejszych przykładowych danych, taki widok umożliwia graficzną prezentację, jaki procent budżetu stanowi określona ilość najdroższych pozycji.
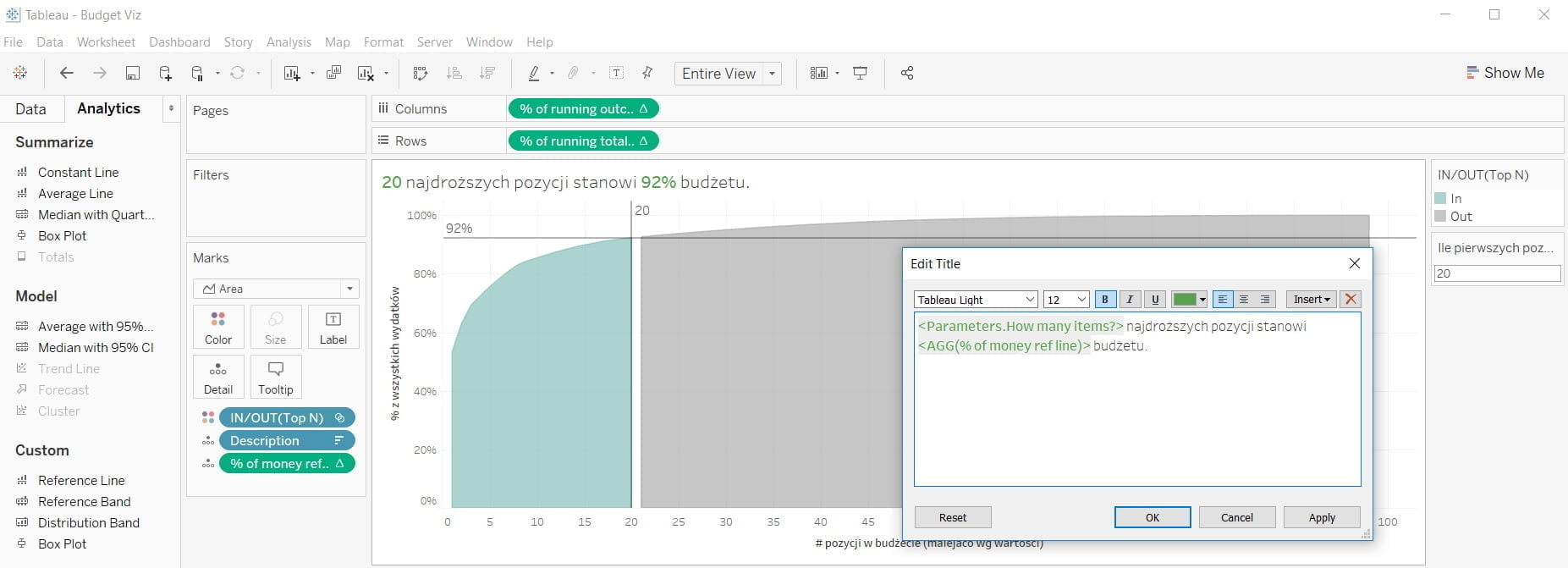
Wykres Pareto składa się z miar odpowiadających wydatkom, ilości pozycji w budżecie, linii referencyjnych, jednej miary typu „Set” i jednego parametru. Warto zwrócić uwagę na to, że korzystamy tylko z dwóch elementów, które pochodzą bezpośrednio z bazy danych. Pozostałe tworzymy po stronie aplikacji i to właśnie one pozwalają na uzyskanie pożądanego efektu wizualnego.
Pole „Set” tworzymy w oparciu o miarę z wydatkami, odpowiada ono za wyświetlanie N pozycji według najwyższej wartości. Wartością N sterujemy przy pomocy Parametru, który daje możliwość dynamicznych zmian tej wartości i co za tym idzie – całej wizualizacji. Bazują na nim linie referencyjne, a za układ kolorów po prawej i lewej stronie wykresu odpowiada wcześniej wspomniany „Set”. W oparciu o miary i parametry użyte w wizualizacji tworzymy również dynamiczny tytuł, który każdorazowo będzie się zmieniał w zależności od ich wartości.
Poza znaczeniem informacyjnym samej wizualizacji, może ona mieć jeszcze jedno bardzo istotne zastosowanie – każdy jej element może filtrować dane w kolejnych obiektach na prezentacji. Ponieważ raporty w Tableau tworzymy w formie dashboardów, czyli dokumentów, w których umieszczamy pojedyncze wizualizacje, taka funkcjonalność stanowi podstawę interakcji z danymi. Mając stworzone bardzo rozbudowane tabele, czy chociażby elementy takie jak tworzyliśmy powyżej, dzięki Pareto będziemy mogli jednym kliknięciem myszy ograniczać je do tych pozycji, które z punktu widzenia budżetu będą najbardziej istotne.
Problem długiej listy pozycji w raporcie „One Pager”
Mając gotowe kilka elementów i ogólny przegląd danych możemy zagłębić się w szczegóły. Chcąc przeanalizować kolejne pozycje w budżecie stworzymy widok na wzór tabeli. Choć wizualizacja danych często kojarzy się z czymś dużo bardziej spektakularnym niż tabele, to ku uciesze dużej grupy użytkowników z tradycyjnym podejściem do analizy danych, narzędzia klasy BI radzą sobie na tym polu znakomicie. Oczywiście po stronie twórców raportów sugerowane są alternatywne rozwiązania, jednak mimo wszystko nic nie stoi na przeszkodzie, żeby poświęcić kilka chwil tej formie prezentacji.
Jak łatwo i szybko stworzyć tabelę w Tableau? Pigułki z informacjami takimi jak opis pozycji, powiązany z nią budżet oraz rzeczywiste kwoty, jakie zostały wydane umieszczamy w panelu „Rows”. Tworzymy również dodatkowe pole kalkulowane, które będzie liczyło różnicę między budżetem, a wydatkami. W praktyce sprowadzi się ono do prostej formuły:
SUM([Budżet])-SUM([Wydatki])
W trzech ostatnich polach dodanych do widoku zmieniamy sposób wyświetlania danych z „Continous” na „Discrete”. Tworzymy kolejne pole kalkulowane, które przedstawi nam różnicę procentową między dwoma wymiarami:
1-SUM([Wydatki])/SUM([Budżet])
Trzecim dodatkowym elementem będzie wcześniej już utworzone pole kalkulowane odpowiadające za dodawanie do wykresu atrybutu koloru. Nie możemy go jednak użyć w istniejącej formie, ponieważ w tym widoku zastosujemy nieco inną logikę w zakresie doboru barw, dlatego też duplikujemy istniejące już pole kalkulowane i zmieniamy jego nazwę na dowolną inną, następnie umieszczamy je w obszarze „Color” panelu „Marks”.
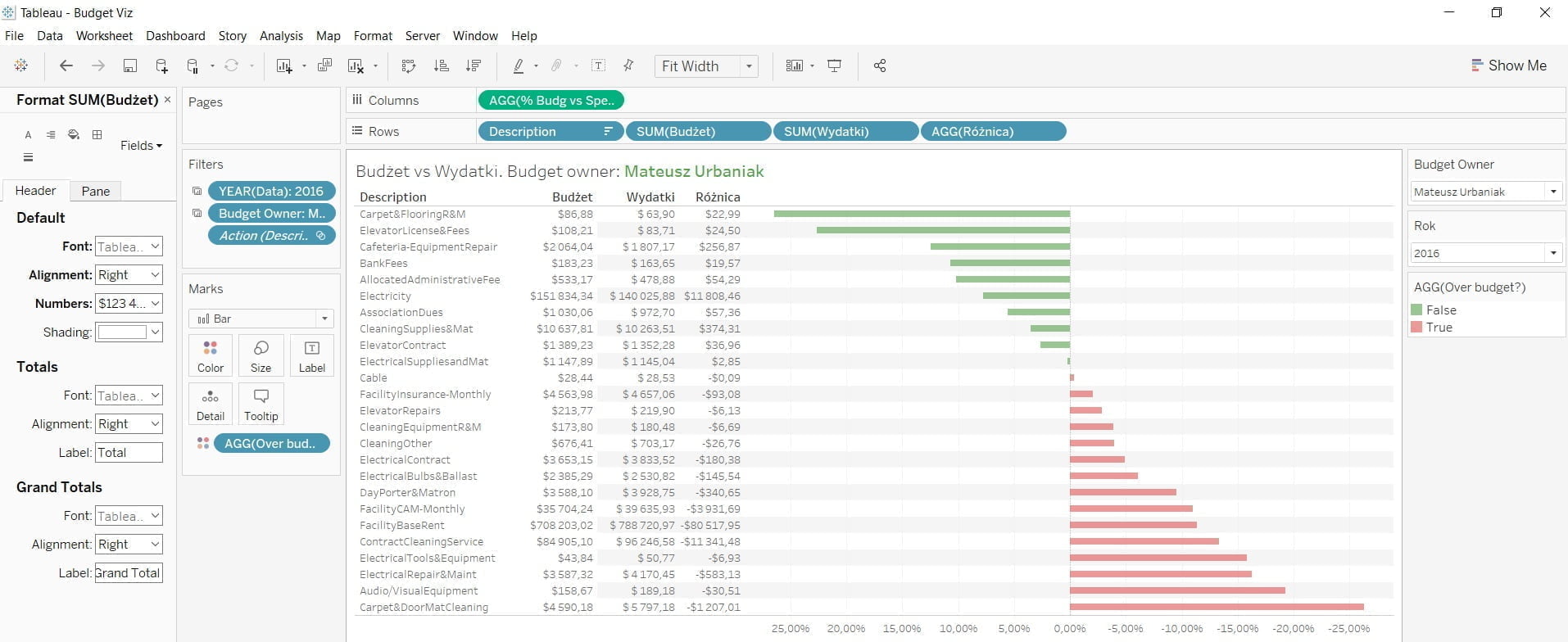
Kolejnym krokiem, będzie przeniesienie nowo utworzonej miary prezentującej różnice procentowe do panelu „Columns”. Następnie wykorzystując rozwijane menu przy pigułce z nazwami pozycji w budżecie sortujemy je malejąco. Ostatnim krokiem będzie otworzenie właściwości osi, w sekcji „Scale” zaznaczamy opcję „Reversed”. W ten sposób zachowaliśmy logikę koloru, a te pozycje, które przekraczają budżet na pierwszy rzut oka wskazują na swoje negatywne wartości. Możemy również dodać filtr daty i osoby odpowiedzialnej za budżet, a finalny widok prezentuje się następująco:
Budowa dashboardu w Tableau
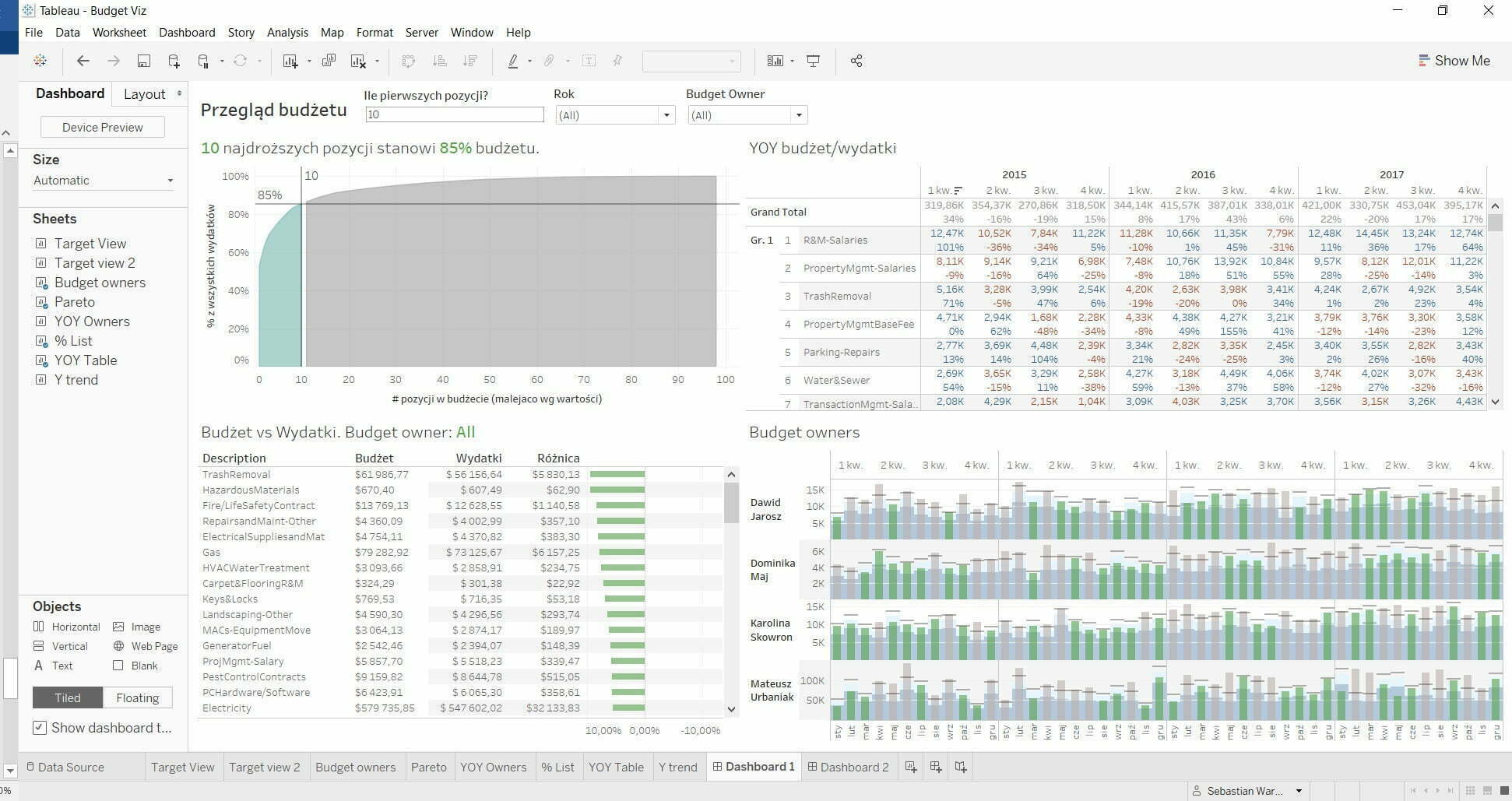
Mając kilka gotowych elementów możemy zbudować finalny raport. W oknie budowy dashboardu zakładki z wizualizacjami są zorganizowane w panelu po lewej stronie. Analogicznie do sposobu ich tworzenia, również metodą drag&drop będziemy je umieszczać w obszarze tworzenia nowego raportu. Poza omawianymi wcześniej przykładami stworzona została dodatkowo tabela z analizą YOY, co przedstawia poniższy rysunek.
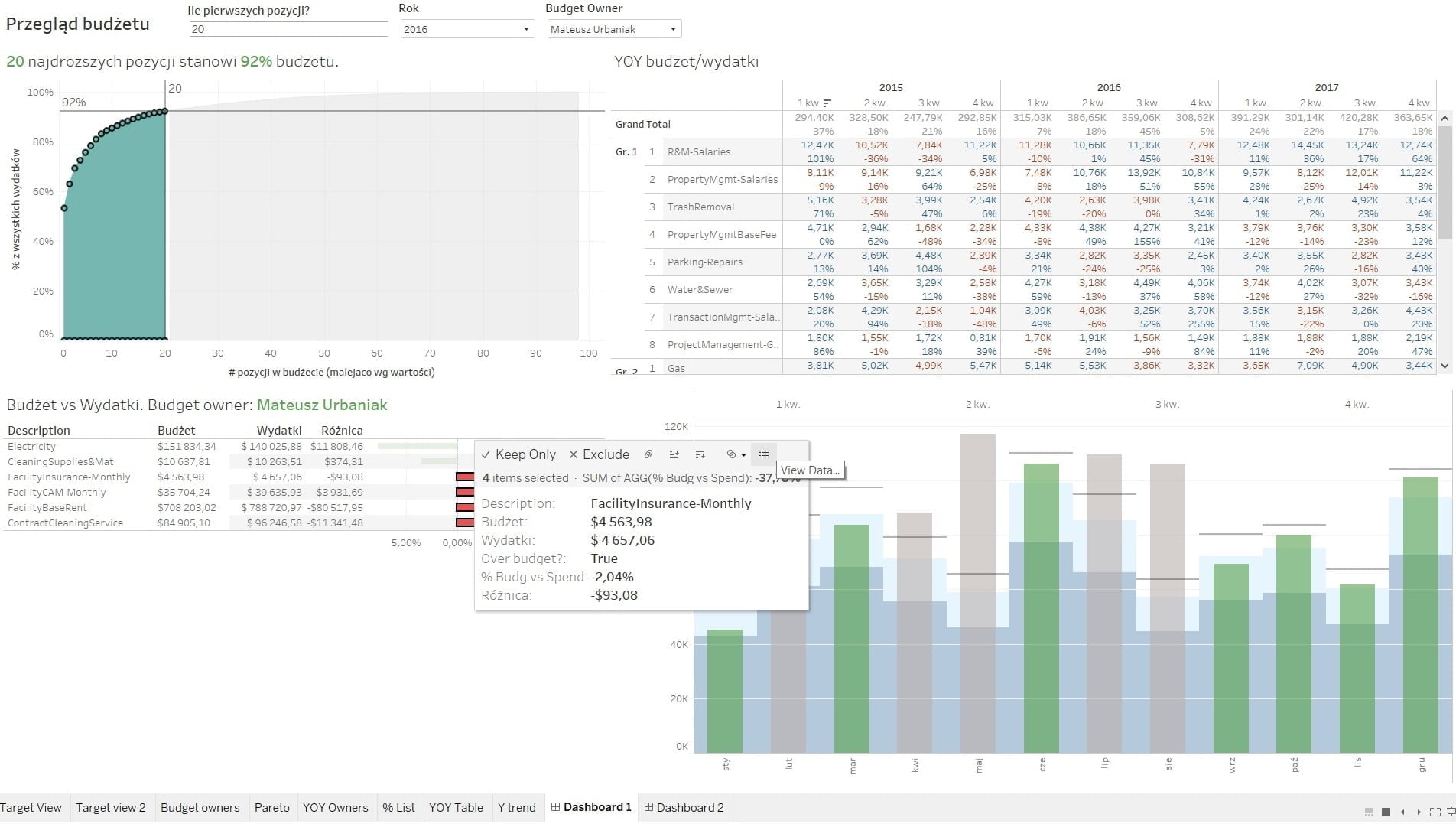
Na dashboard poza samymi wykresami trafiają filtry i parametry, które zostały stworzone na etapie budowy poszczególnych widoków. Zmieniając właściwości filtra możemy spowodować, że będzie on oddziaływał na wszystkie obiekty znajdujące się na raporcie lub na wybraną ich część. Jak wcześniej wspominałem, podobną rolę mogą też pełnić elementy wizualizacji, które po kliknięciu wybiorą dla nas tylko te obiekty i wartości w innych widokach, do których mają bezpośrednie odniesienie, co widać na poniższym rysunku. Każdy zbiór elementów umożliwi również wgląd w podstawowe dane, które prezentuje. Wybierając opcję „View data” wyświetlimy okno z tabelą podobną do tych, które znamy z Excela, jak również z łatwością wyeksportujemy interesujący nas wycinek do nowego pliku.
Raporty mobilne

cze 3, 2025
Rozwój oprogramowania – od pomysłu do gotowego produktu z software house
W tym artykule pokażę Ci, jak wygląda proces rozwoju oprogramowania z perspektywy współpracy z software house – od pierwszego szkicu...

maj 9, 2025
Power BI Dashboard: Co to jest i jak go zbudować krok po kroku
Power BI Dashboard to jedno z tych pojęć, które często padają w kontekście analizy danych i raportowania. Ale co to...

kwi 17, 2025
Oprogramowanie dedykowane – co to jest i kiedy warto je wybrać?
Oprogramowanie dedykowane to temat, który coraz częściej przewija się w rozmowach o rozwoju firm – nie tylko tych największych, ale...