5 powyższych cech, to najważniejsze elementy budowania optymalnego dashboardu. Stosując się do nich z pewnością stworzysz bardzo użyteczne analizy. Pamiętaj, że czasem mniej znaczy więcej.
5 cech optymalnego dashboardu
Michał Maliszewski
cze 26, 2018
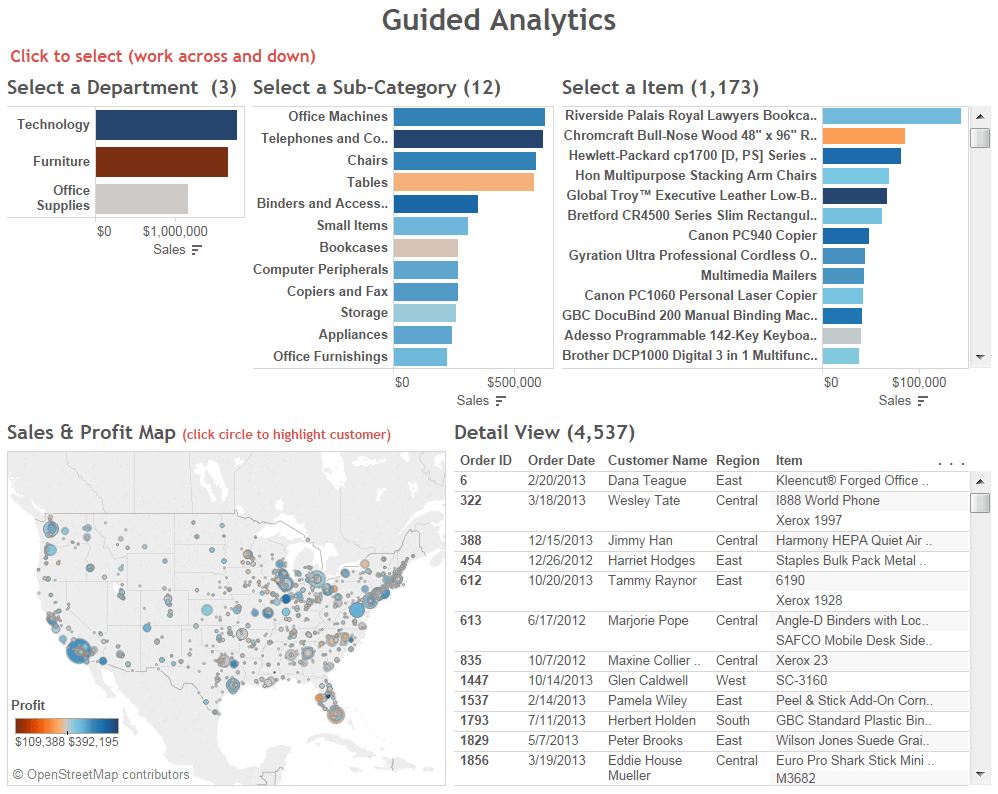
Stephen Few, jeden z twórców teorii wizualizacji powiedział „Dashboard jest wizualizacją najważniejszych informacji, w celu osiągnięcia jednego lub więcej celów. Jest skonsolidowany i umieszczony na jednej stronie, aby informacja została dostrzeżona jednym spojrzeniem”.
Jedynym celem dashboardu jest czysta i precyzyjna komunikacja z użytkownikiem. Jednak wiele wizualizacji ponosi porażkę, ponieważ łatwo stworzyć zabałaganiony i niejasny dashboard.
Pierwszym krokiem, od którego powinniśmy zacząć tworzenie dashboardu jest odpowiedź na pytanie, w jakim celu pokazuje dane. Warto rozpoznać również potrzeby odbiorcy i odpowiedzieć na nie używając możliwości aplikacji Tableau. Podczas projektowania raportu warto dodać wszystkie niezbędne informacje oraz kontekst, nie zapominając o minimalizmie, który powinien być naszym przewodnikiem podczas budowania raportu.
Wartością dodaną dashboardu jest możliwość analizowania danych jednocześnie na kilku wizualizacjach, dzięki czemu uzyskujemy kontekst, który pozwala o wiele szybciej wyciągać wnioski, w porównaniu do analiz danych w postaci tabel tekstowych lub wykresów, które często umieszczone są w oddzielnych arkuszach. W Tableau w szybki sposób możemy dodawać filtry, parametry, tworzyć szybkie kalkulacje i drillować dane poprzez hierarchizowanie zmiennych tak, aby uzyskać szczegółowe informacje nawet do poziomu pojedynczego zamówienia.
Poniżej przedstawiam pięć podstawowych cech o których powinniśmy pamiętać podczas tworzenia dashboardu.
1. Spójność
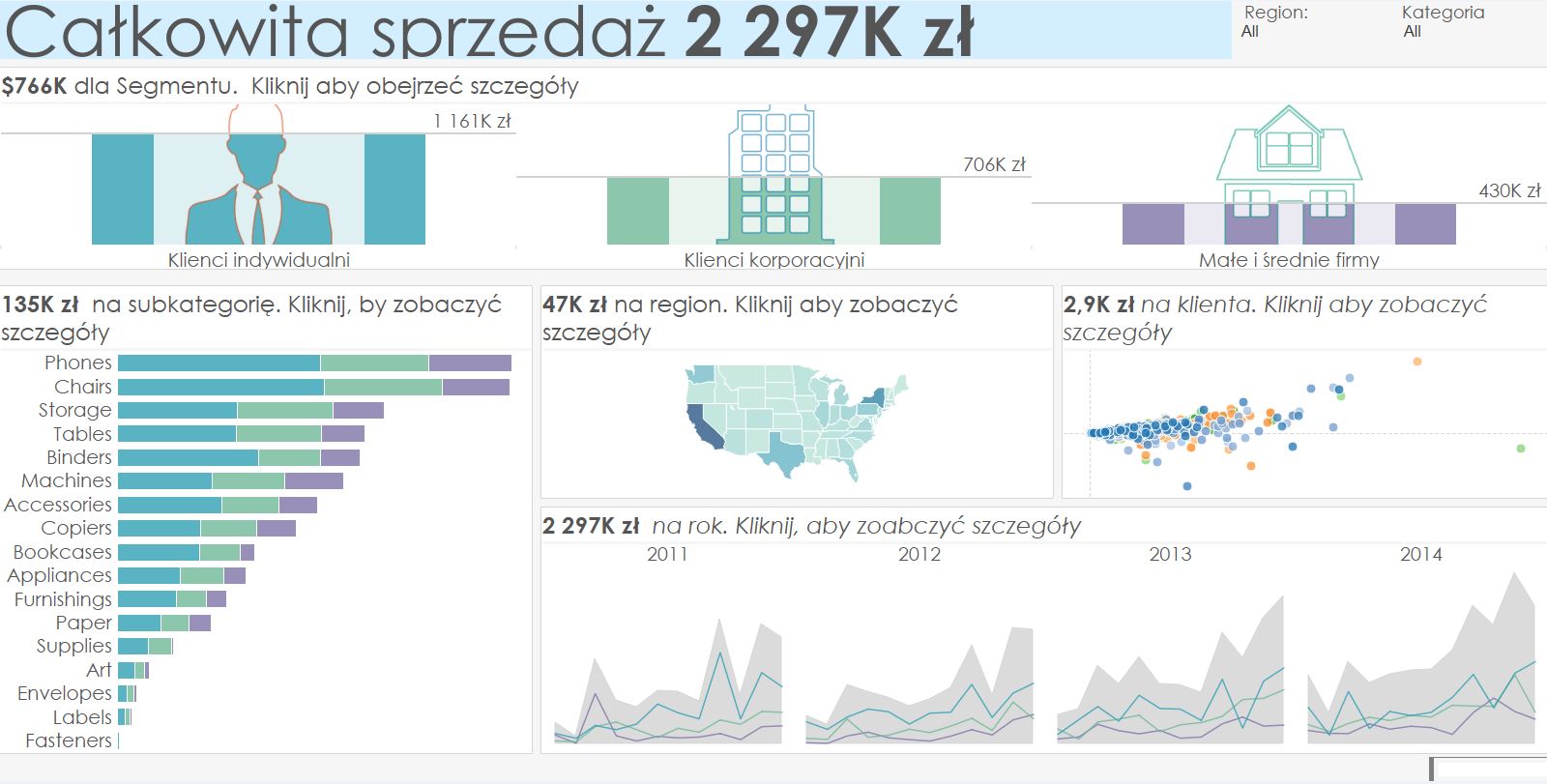
Kiedy wszystkie istotne wymiary i miary umieścimy na dashboardzie dzieje się coś niezwykłego. Taka wizualizacja jest efektywna, wygodna i pokazuje kompletny obraz z natychmiastową możliwością zajrzenia do środka. Jeśli dashboard lub jego elementy musimy przesuwać, wtedy odczyt danych jest fragmentaryczny, a nasza pamięć nie ma już natychmiastowego dostępu do wszystkich danych. Jeśli nie możemy zmieścić wszystkich informacji na jednym dashboardzie warto zbudować więcej niż jeden widok. Możemy stworzy np. widok ogólny, a następnie szczegółowe widoki w przekroju klienta czy regionu, następnie przy pomocy akcji na dashboardzie możemy dać użytkownikowi możliwość przejścia na widok szczegółowy w konkretnym przekroju. Dzięki temu zachowujemy ścieżkę analizy od ogółu do szczegółu.
2. Minimalizm
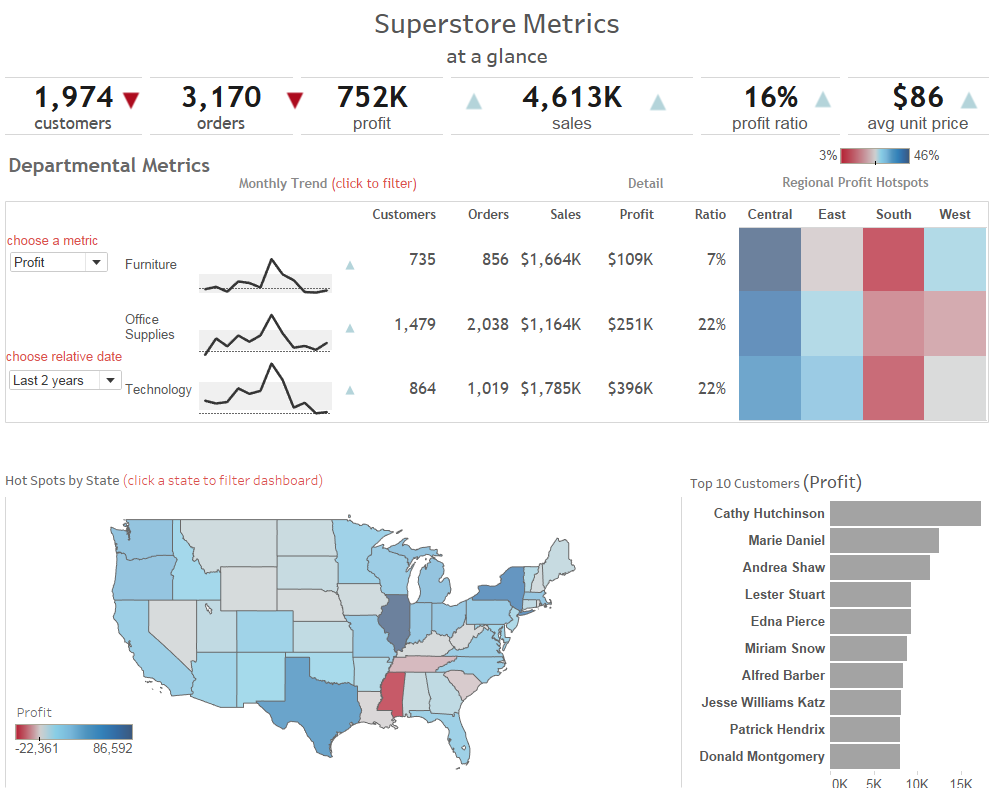
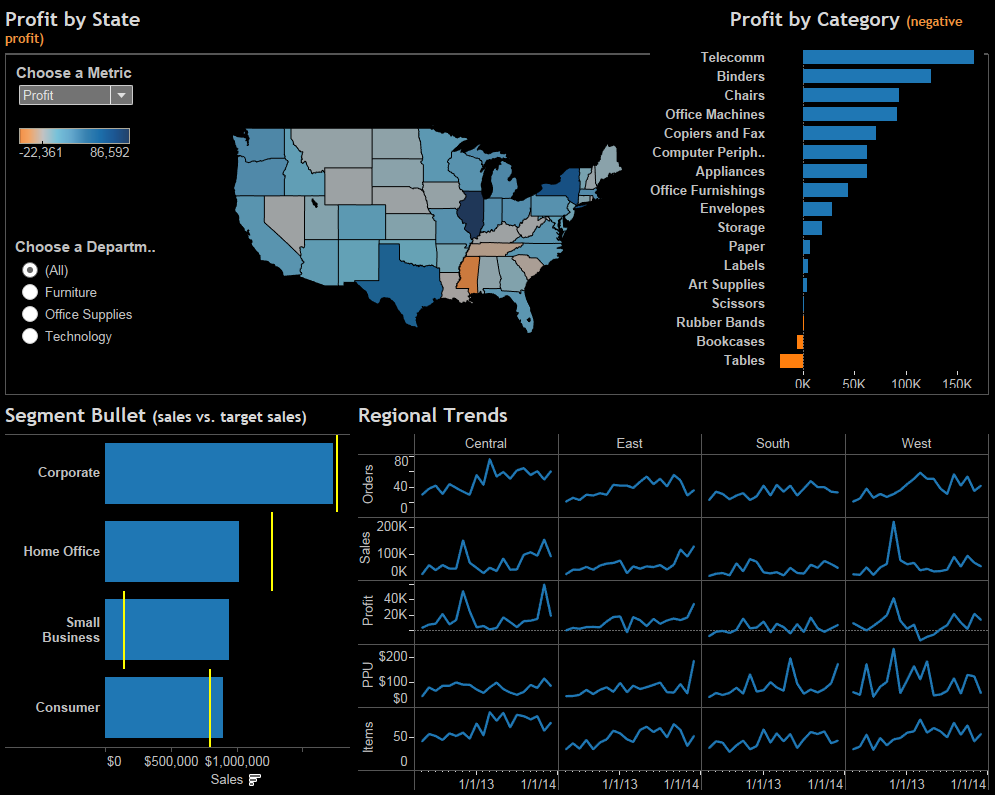
Dobrze zaprojektowany dashboard komunikuje treść w sposób czysty, bez dekoncentracji. Zbyt duża różnorodność typów wizualizacji może powodować, że użytkownik gubi się w natłoku kształtów i kolorów, przez co nie widzi od razu najważniejszych informacji, które w dashboardzie są zawarte. Czasem warto wykorzystać kombinację zwykłych wykresów typu słupkowego i liniowego, aby uzyskać optymalny efekt.
Bardzo ważny jest też oszczędny dobór kolorów. Informacje najważniejsze powinny być podkreślone bardziej jaskrawymi barwami, pozostałe powinny być raczej tłem, które nie odciąga uwagi od najważniejszych danych. Warto również użyć podobnych palet kolorów, chyba że różne palety są istotne z punktu widzenia informacji.
Dashboardy nie powinny również pokazywać informacji bardziej szczegółowych i dokładnych niż to potrzebne. Najważniejsza informacja powinna być natychmiast widoczna, a szczegóły dostępne tylko wtedy, gdy użytkownik zdecyduje się w nie zagłębić.
3. Kontekst
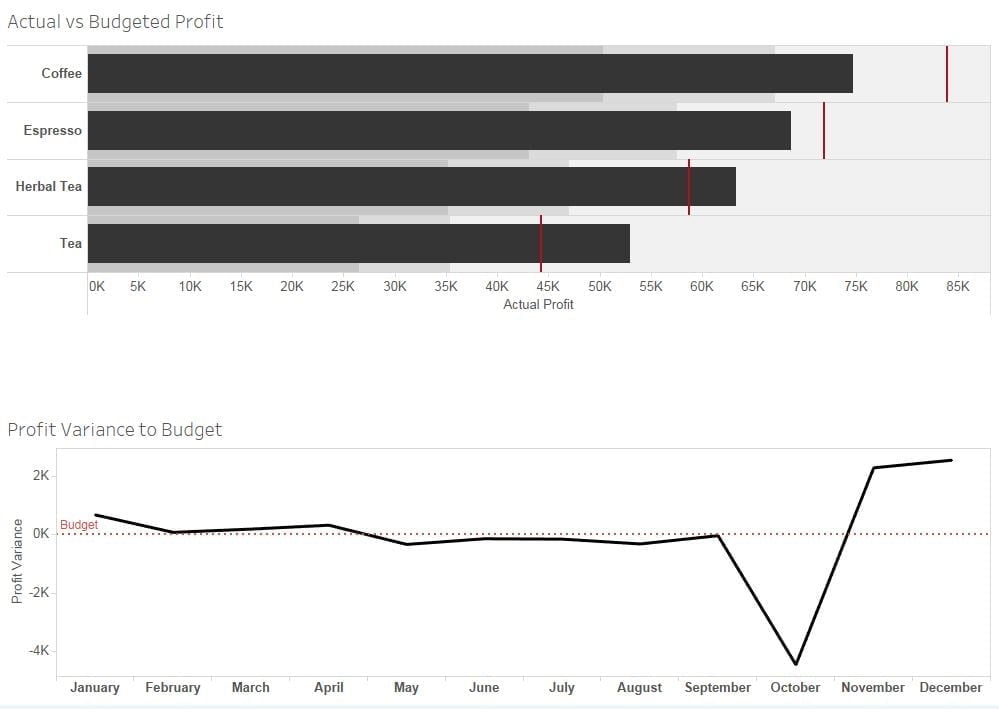
Miary bez kontekstu znaczą bardzo niewiele. Do czego porównujemy wyniki? Czy jest dobrze, czy źle? Czy jest lepiej niż przedtem? Kontekst opowiada historię i inspiruje akcję.
Podobnie jak w kokpicie samolotu, na dashboardzie biznesowym wszystkie dane, czy KPI musimy porównać do innych danych. Na tym polega kontekst informacji.
Jeśli na przykład mówimy użytkownikowi, że dany wynik jest dobry należy pokazać kontekst tj. powiedzieć, w stosunku do jakiej wartości nasz wynik jest dobry. Może to być plan, wynik z analogicznego okresu w zeszłym roku, czy też porównanie do innego regionu. Wtedy dopiero informacja dla użytkownika jest pełna. Nie zapominajcie o kontekście!
4. Właściwe kodowanie informacji
Wartości kodowane przez obiekty wizualizacyjne powinny pozwalać na precyzyjne porównania, aby użytkownik mógł zrozumieć zależności i kontekst. Jeśli zmieniamy skalę wykresu, pamiętajmy, że może to dać niewłaściwą informację podczas porównywania wartości. Ten błąd widać szczególnie podczas prezentacji wyników wyborów, gdzie jeden punkt procentowy według wizualizacji daje ogromną różnicę, co jest oczywiście nieprawdą.
5. Dialog
Podczas projektowania dashboardu należy pamiętać o dialogu z użytkownikiem.
Dialog powinien zawierać zarówno informacje na temat jak czytać raport, co oznaczają kolory, czego dotyczy wizualizacja, ale również informacji o możliwości użycia parametru, filtrowania poprzez akcję – kliknięcie elementu na dashboardzie. Jeśli chcemy dać możliwość obejrzenia danych szczegółowych, to również opiszmy przyciski akcji.
Do dodania tego rodzaju informacji możemy używać między innymi tytułów wykresów, elementów tekstowych, czy tooltipa. Dialog prowadzimy również poprzez rozmieszczenie elementów na dashboardzie zgodnie z kierunkiem czytania informacji według teorii wizualizacji.

cze 3, 2025
Rozwój oprogramowania – od pomysłu do gotowego produktu z software house
W tym artykule pokażę Ci, jak wygląda proces rozwoju oprogramowania z perspektywy współpracy z software house – od pierwszego szkicu...

maj 9, 2025
Power BI Dashboard: Co to jest i jak go zbudować krok po kroku
Power BI Dashboard to jedno z tych pojęć, które często padają w kontekście analizy danych i raportowania. Ale co to...

kwi 17, 2025
Oprogramowanie dedykowane – co to jest i kiedy warto je wybrać?
Oprogramowanie dedykowane to temat, który coraz częściej przewija się w rozmowach o rozwoju firm – nie tylko tych największych, ale...