Wizualizacja danych na mapach w Tableau
Sebastian Wareluk
sie 13, 2018
Wykorzystanie map w znacznym stopniu przyczynia się do stworzenia raportów bardziej czytelnych, bogatszych w informacje, łatwiejszych do zrozumienia i bardziej użytecznych przy podejmowaniu kluczowych decyzji biznesowych. W tym wpisie przedstawię kilka podstawowych funkcji w Tableau, które dotyczą wizualizacji danych na mapach. Praktyczne przykłady pokażę w dalszej części tekstu, natomiast na wstępie chciałbym powiedzieć parę słów do osób, które nie miały jeszcze okazji przetestować jak działają mapy i nie wiedzą jak przygotować się do pracy w tym obszarze.
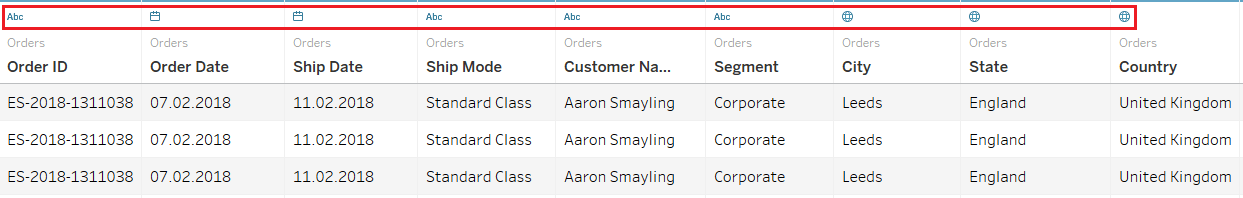
Abyś mógł wyświetlić mapę w Tableau w swoich danych musisz mieć przynajmniej jedną kolumnę rozpoznaną jako informację o lokalizacji. Zaraz po podłączeniu danych do Tableau możesz zaobserwować, jaki typ danych został rozpoznany w każdej z kolumn. Niezależnie od tego z jakiego źródła korzystasz, Tableau na podglądzie danych poinformuje Cię małą ikoną wyświetlaną w górnym rogu nagłówka każdej kolumny, jaki typ informacji jest w niej przechowywany. Jeśli nie zgadzasz się z automatycznym dopasowaniem typu danych możesz z łatwością go zmienić klikając właśnie na tę ikonę. Pamiętaj, że nie jest to wybór permanentny, w każdej chwili możesz zmienić decyzję przełączając się z ekranu w którym budujesz wizualizację na okno budowy modelu danych lub klikając na właściwości konkretnej pigułki w obszarze ‘Data Pane’.
Na powyższym rysunku, czerwonym prostokątem oznaczyłem ikony o których pisałem wyżej. Dane, które mają przypisaną rolę geograficzną są oznaczone małym globusem. Pamiętaj również, że jest to pewne ułatwienie w postaci oznaczenia domyślnej roli jednego z typów danych, który pozwala na wykorzystanie ich w dodatkowych funkcjach, natomiast nie wyklucza to możliwości użycia tych danych w innych typach wykresów i pokazania ich np. w formie tekstu w tabeli.
Jakie dane mogą funkcjonować jako geograficzne w Tableau?
Tableau rozpozna nazwy krajów, podział na regiony (np. województwa, landy, stany itd), nazwy miast (powyżej 50 000 mieszkańców), kody pocztowe oraz punkty na mapie określone wartościami długości i szerokości geograficznej. Długość i szerokość geograficzna pozwolą również na stworzenie tzw. ‘custom geocodingu’, czyli wizualizacji, w której lokalizujemy dowolną ilość punktów na mapie właśnie przy pomocy tych dwóch miar. Jest to bardzo przydatna funkcja np. wtedy, kiedy nasze dane, przewidują więcej niż jeden punkt pod jednym kodem pocztowym. Aby stworzyć taki widok musisz dysponować plikiem *.csv z nazwą punktu oraz dwiema wcześniej wspomnianymi miarami. Plik możesz zaimportować wybierając menu Map -> Geocoding -> Import Custom Geocoding. Kolejnymi źródłami, na podstawie których zbudujesz mapy, są pliki z danymi przestrzennymi takie jak *.geojson czy *.shp, natomiast ten typ danych będzie tematem oddzielnego artykułu i webinarium. Jeszcze jedną rzeczą o której powinieneś wiedzieć na tym etapie jest to, że lokalizację geograficzną możesz wyświetlać zarówno w formie punktowej, jak i obszarowej (za wyjątkiem miast – tu masz do dyspozycji tylko punkty).
Jak stworzyć podstawową mapę?
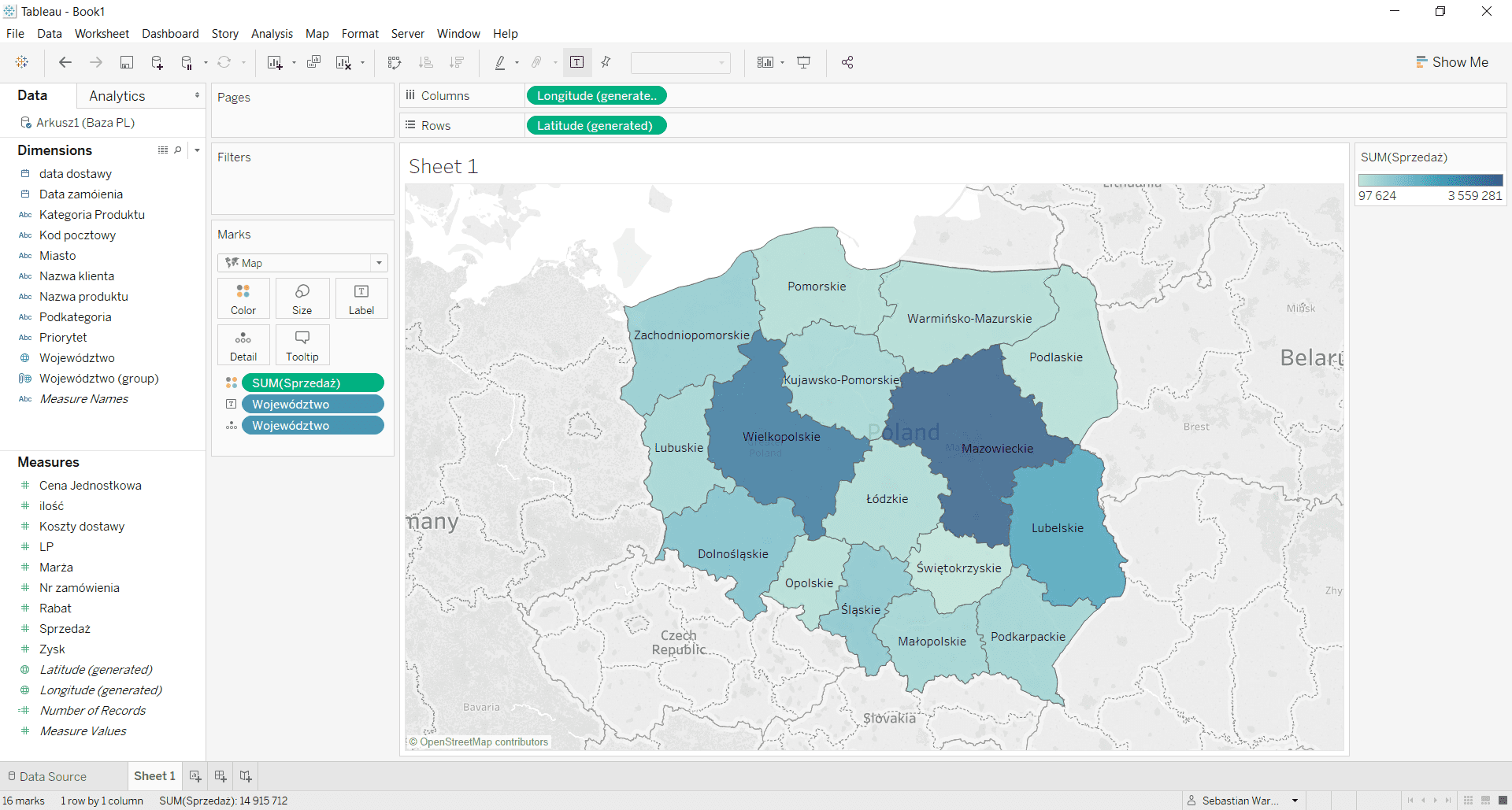
Zarówno w testowej bazie ‘Sample – superstore’ jak i we wszystkich innych źródłach, w których mamy dostęp do pigułki z charakterystycznym globusem, wystarczy dwukrotnie kliknąć na ten element, żeby lokalizacje, które są w nim przechowywane zostały wyświetlone na mapie. Domyślnie zobaczysz je w postaci punktów, natomiast możesz z łatwością zmienić widok na obszary, np. przy pomocy menu ‘Show me’ lub w menu obszaru ‘Marks’. To zdecydowanie najprostsza droga żeby zbudować mapę, jednak zanim zaczniesz tworzyć jakiekolwiek wizualizacje przyjmij założenie efektu końcowego, który chciałbyś osiągnąć. Ja w tym wpisie skupię się na dwóch scenariuszach – pierwszym, bardzo prostym, opartym na dwóch widokach, które pozwolą mi pokazać jak działają ‘custom regiony’ na mapach (nie myl z custom geocodingiem). W drugim scenariuszu posłużymy się mapą jako elementem, który będzie niósł za sobą dodatkowe informacje po drillowaniu danych innym widokiem.
A więc czym są custom regiony na mapach?
To nic innego, jak Twoje własne regiony zbudowane w oparciu o istniejące już obszary na mapie. Możemy je stworzyć grupując wszystkie elementy ręcznie, natomiast znacznie bardziej wydajnym rozwiązaniem będzie wybranie narzędzia Lasso z menu w lewym górnym rogu mapy i zaznaczanie kolejnych obszarów, które każdorazowo grupujemy, korzystając z ikony spinacza, znajdującej się na etykiecie regionu. Alternatywnie do lasso, obszary możemy pogrupować zaznaczając je z wciśniętym klawiszem Ctrl. Mając przygotowane nowe regiony, zastąp pierwotny podział mapy w obszarze ‘Marks’ swoimi nowymi regionami. Będą one dostępne w postaci nowej pigułki w panelu ‘Measures’.
Naszym drugim widokiem będą KPI – utwórz nowy arkusz, przejdź do zakładki ‘Measures’ i kliknij dwukrotnie pigułkę ‘Measure Names’. Nasz widok nr 2 jest gotowy, przejdźmy zatem do budowy dashboardu. Umieść oba stworzone widoki na Dashboardzie, w prawym górnym rogu widoku mapy kliknij ikonę ‘Use as filter’. Od tej pory dane na kolejnych widokach będą filtrowały się w oparciu o Twoje własne regiony.
Mając za sobą bardzo prosty przykład możemy przejść do czegoś ciekawszego. Nie będę opisywał całego procesu budowy drugiego dashboardu, ponieważ do artykułu dołączamy link do webinarium w którym tłumaczyłem wszystko krok po kroku. Chciałbym jednak zwrócić uwagę na kilka istotnych rzeczy o których warto powiedzieć w kontekście tworzenia podobnych widoków.
W tym przykładzie pracujemy na bazie Sample – EU Superstore. Na samym wstępie zwróć uwagę na to, jak budowane są kolejne elementy w oparciu o hierarchię danych. Pierwszy z nich, to ogólny Bar Chart, który pokazuje dwie podstawowe informacje, czyli wysokość sprzedaży oraz Profit Ratio. Posłuży on nam również jako główny filtr dla naszych danych.
Drugim elementem naszego raportu będzie rozkład sprzedaży w czasie z podziałem na kategorie oraz informacją o tym, czy zamówienia składane w danym okresie przynosiły zysk czy nie. W konstrukcji tego widoku na uwagę zasługuje pole typu ‘Boolean (True/False)’ utworzone przy pomocy kalkulacji ‘Level Of Detail’ o następującej konstrukcji:
{FIXED [Order ID]:SUM([Profit])}>0
Taka formuła pozwala policzyć sumę danej miary, a w tym wypadku ‘Profit’ na określonym poziomie np. zamówienia. Sens jej zastosowania wynika z konstrukcji bazy Sample – EU Superstore, gdzie numery zamówień powtarzają się w bazie danych w zależności od ilości pozycji na zamówieniu. Następnie porównujemy otrzymaną wartość do 0. Kalkulacje Level of Details z pewnością będą tematem któregoś z kolejnych artykułów i webinariów, dlatego teraz nie rozpisuję się nadmiernie na ich temat.
Wspomnianą kalkulację umieszczamy na półeczce ‘Color’, co pozwala nam na uzyskanie dwóch warstw naszego Area Chart.
Ostatnim elementem będzie zbudowanie mapy. Mapę obszarową tworzymy w oparciu o niższy poziom hierarchii niż widok nr 1, czyli tym razem użyjemy wymiaru ‘State’. Kolor obszarów mapy uzależniamy od ‘Profit Ratio’ oraz wyświetlamy jego wartości dodając pigułkę do obszaru ‘Label’.
Z tak przygotowanymi składnikami możemy przejść do budowy dashboardu. Na tym etapie radzę Ci otworzyć zapis webinarium (jeśli jeszcze tego nie zrobiłeś) i przyjrzeć się dokładnie jak układałem wszystkie elementy dashboardu. Istotą tego raportu nie są jego pojedyncze elementy, bo sam przyznasz że są banalne, ale to, jak ze sobą współpracują.
Zwróć zatem uwagę na:
- specyficzne zastosowanie kontenerów, które pozwala na ukrywanie elementów dashboardu (działa tylko kiedy ‘poukładamy’ wszystko w określonej kolejności),
- Zastosowanie filtrów dashboardu w taki sposób, żeby nie zaprzeczały sobie nawzajem,
- Użycie opcji ‘Use as filter’ to dopiero początek możliwości związanych z filtrowaniem dashboardu – dalsze ustawienia zmienisz w menu Dashboard -> Actions
Jak wygląda nasz efekt końcowy?
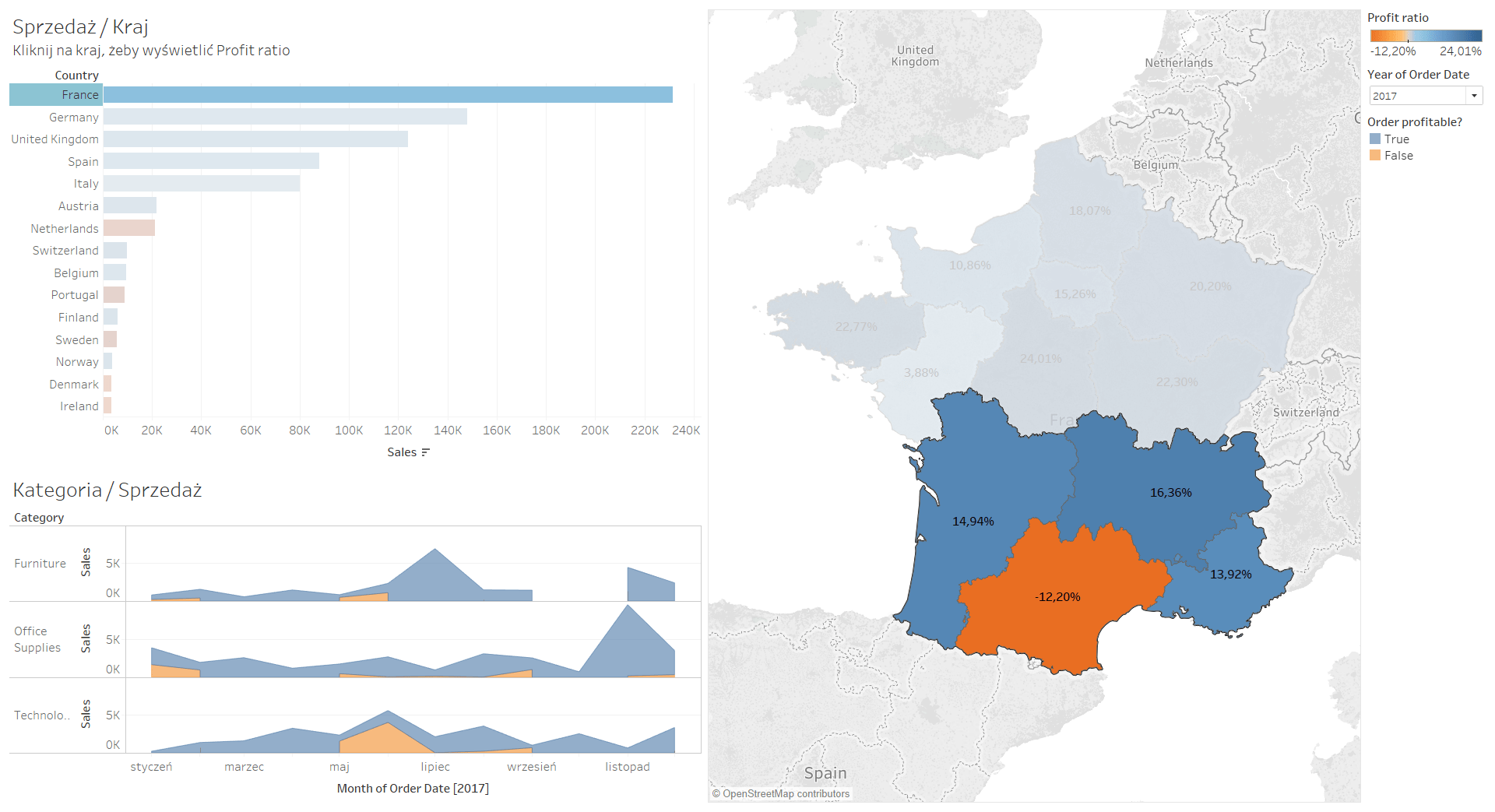
Powstaje nam bardzo prosty i przejrzysty dashboard z najważniejszymi informacjami, co widać na rysunku poniżej.
Jednak po wejściu w jakąkolwiek interakcję dostajemy masę dodatkowych informacji, nie tracąc przy tym na przejrzystości, czytelności i istotności analizy.
Oczywiście takie dashboardy mogą być elementami dużo bardziej rozbudowanego storytellingu, a możliwości rozbudowywania ich o dodatkowe informacje są ograniczone jedynie naszą wyobraźnią i dostępnością danych w źródle.
A jak obliczyć, jak odległe są od siebie dwa punkty na mapie? Wystarczy skorzystać ze wzoru:
6371 * ACOS
(
SIN(RADIANS([latitude])) * SIN(RADIANS(LAT))) +
COS(RADIANS([latitude])) * COS(RADIANS(LAT)) * COS(RADIANS(LONG) – RADIANS ([longitude]))
)
Do wzoru w miejscach LONG i LAT musimy podstawić długość i szerokość naszego punktu centralnego. 6371 to promień wyrównikowy ziemi wyrażony w kilometrach – wynik kalkulacji będzie również w kilometrach. Chcąc wykonać obliczenie w milach musimy zamienić tę liczbę na 3958.
To wszystko na dziś, mam nadzieję, że spodobał Ci się ten przykład.