
cze 3, 2025
Rozwój oprogramowania – od pomysłu do gotowego produktu z software house
W tym artykule pokażę Ci, jak wygląda proces rozwoju oprogramowania z perspektywy współpracy z software house – od pierwszego szkicu...
Sebastian Wareluk
cze 7, 2018

Wpis jest drugą częścią serii „Magia wizualizacji bez kalkulacji”. Kliknij tutaj, żeby zobaczyć pierwszą część serii. W tej odsłonie skupię się na dwóch typach wizualizacji, które tworzymy w bardzo podobny sposób, dzięki czemu będzie Ci dużo łatwiej zapamiętać, jak je zbudować.
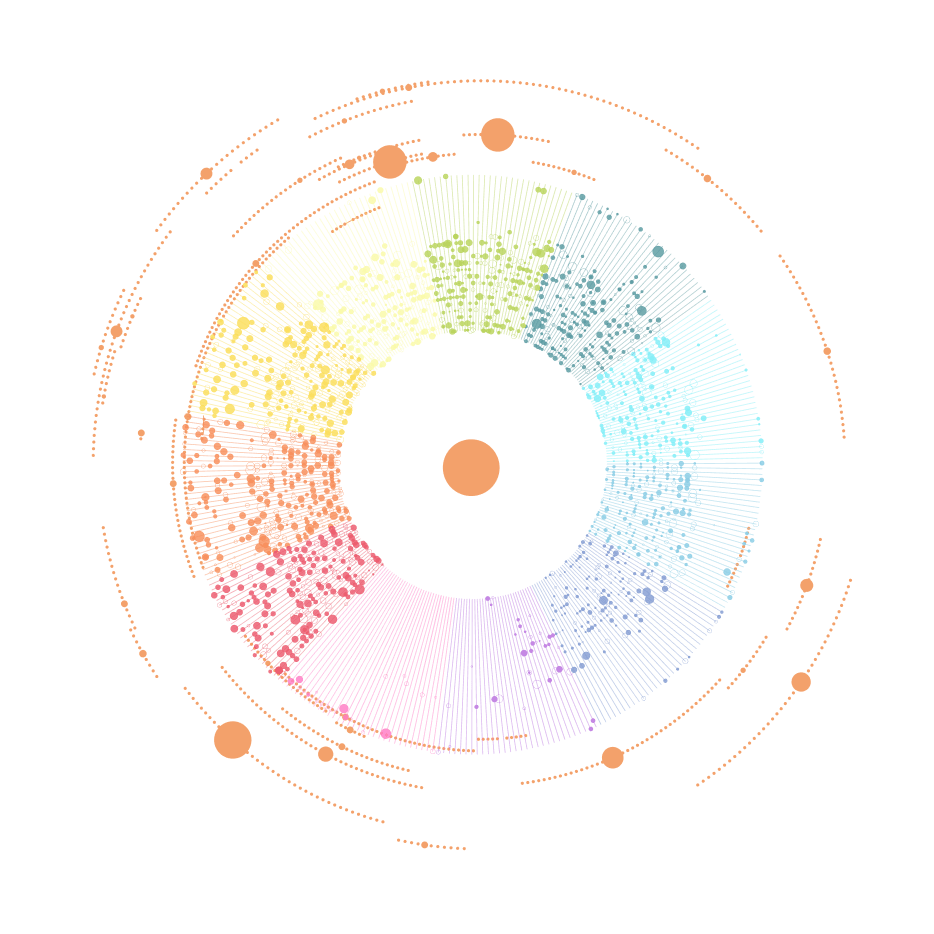
Istnieją takie rodzaje wizualizacji, przy których celowo unikam określenia ‘wykres’. Jest to bowiem termin, którego bez obaw możemy używać mówiąc o klasycznych słupkach, czy scatter plot’ach. Natomiast w przypadku tytułowej chmury słów, która przecież może składać się z tych samych miar co scatter plot zakorzenione w naszych głowach skojarzenie z wykresem tak odbiega od jej wyglądu, że ciężko te dwa terminy ze sobą powiązać. Poza tym, chmura słów jest również takim elementem, który z powodzeniem możesz przygotować w Tableau w celu późniejszego wykorzystania w projektach graficznych, które następnie będą przygotowywane do druku. Oczywiście, każdy inny element możesz również wyeksportować klikając na nim prawym klawiszem myszy oraz wybierając opcję Copy à Image… jednak to właśnie chmura słów w ostatnim czasie zyskała najbardziej na popularności, jako element infografik, stron internetowych czy drukowanych materiałów informacyjnych.
Po dłuższym niż zazwyczaj wstępie przejdźmy do pracy. Zaczynamy tradycyjnie od otworzenia źródła „Sample superstore”. Jak zbudować naszą pierwszą wizualizację? Nic prostszego! Od pierwszego efektu WOW dzieli Cię tylko kilka kroków:
* Pierwszy etap za nami. Możesz się w tej chwili zastanawiać, skąd w moim Superstore wziął się element „Manufacturer”. Zapewne część z Was łączy się do pliku „Sample superstore”, który znajduje się w folderze „Dokumenty à My Tableau Repository à Datasources…”. Jeśli korzystasz z tego źródła, faktycznie nie będziesz miał części informacji, które zawiera niniejszy przykład. Żeby uruchomić alternatywne źródło na ekranie startowym Tableau odszukaj sekcję „Saved Data Sources”. Wybierz dowolny „Sample superstore”, a Twój zasób danych będzie nieco bardziej rozbudowany niż ten, który zawierają załączone do Tableau pliki Excelowe.
Wróćmy jednak do pracy. Twoja chmura powinna wyglądać podobnie do tej, którą zamieściłem powyżej. Chciałbym jednak, żeby niosła więcej informacji niż tylko to, który producent dostarcza mi produkty, których sprzedaż ma największą wartość. Popracujmy zatem nad walorem estetycznym wizualizacji.
Żeby ograniczyć ilość elementów widoku możesz użyć filtru na którejś z miar, z których widok korzystasz. Ja chciałbym mieć możliwość filtrowania producentów po wartości Profit – klikam zatem prawym klawiszem myszy na Profit w panelu Measures i wybieram opcje Show filter. Po prawej stronie ekranu wyświetlił się filtr, za pomocą którego mogę wybrać zakres wartości miary, w którym chciałbym wyświetlać moich producentów. Maksymalny zakres ustawiam na 0, chcąc widzieć tylko tych, z którymi współpraca przynosi mi stratę. Jeśli czytając ten artykuł równocześnie wykonujesz kolejne kroki na swoim komputerze, z pewnością zauważyłeś, że w tej chwili ilość elementów na ekranie zmniejszyła się, ale Tableau jednocześnie przeskalował kolory. Mimo to, że widzimy tylko tych producentów, dla których wartość „Profit” była ujemna, to na widoku dalej widzimy zielony kolor.
Żeby temu zapobiec wróć do ustawień legendy koloru, rozwiń menu Advanced i zaznacz checkbox przy pozycji Center z wartością 0. Dzięki temu kolor będzie zawsze zróżnicowany pomiędzy wartościami ujemnymi i dodatnimi.
W górnym panelu znajdziesz rozwijane menu, które odpowiada za rozmieszczenie wizualizacji na stronie. Domyślne ustawienie „Standard” zmień na „Entire View”. Na koniec nazwij zakładkę. Finalny efekt zobacz na poniższym rysunku.
Przejdźmy do treemapy. Ponieważ ten rodzaj wizualizacji jest bliźniaczy z chmurą słów (co mogłeś zauważyć na pewnym etapie jej budowy), to nie będziemy go tworzyć od podstaw. Wykorzystamy to co już mamy, czyli nasz pierwszy widok. W moim przykładzie chmura słów dostarcza informacje o producentach, więc treemapą postaram się zejść poziom niżej do danych o produktach.
Rysunek poniżej przedstawia widok po przebudowie.
Istotną informacją dla raportu będzie wyświetlenie informacji o sumach wartości Sales dla każdej kategorii. Możesz to zrobić przygotowując dodatkowy element, który pokaże wartości Totals dla każdej kategorii.
Zduplikuj zakładkę z Treemapami.
Z widoku usuń kolejno elementy:
Następnie pozostałą w Marks pigułkę SUM (Sales), która jest obecnie przypisana do Size przesuń do obszaru Label.
Nasz trzeci widok jest prawie gotowy. Popracujmy jednak chwilę nad jego wyglądem. Środkowa część widoku ma szare tło – proponuję je usunąć i sformatować czcionkę. Kliknij prawym przyciskiem myszy w dowolnym miejscu obszaru roboczego i wybierz opcję Format. Po lewej stronie wyświetli się nowy panel.
W trzech zakładkach masz przygotowane elementy, które finalnie chcemy połączyć ze sobą na Dashboardzie. Budując Dashboard w menu Size wybierz opcję Automatic, żeby widok zawsze dostosowywał się do wielkości ekranu. Stworzone wcześniej elementy możesz układać na Dashboardzie dowolnie, natomiast koncepcja budowania miar Totals dla treemap w oddzielnym widoku zakłada, że te dwa elementy będą umieszczone obok siebie. Żeby zbudować układ, który widzisz na rysunku poniżej w pierwszej kolejności umieściłem na Dashboardzie chmurę słów, a następnie pod nią element Horizontal Containter. Pozawala on na układanie kolejnych elementów obok siebie, nie wywierając wpływu na inne elementy dashboardu, które znajdują się poza nim. Na koniec formatuję tytuły oraz zaznaczam opcję „Use as Filter” przy chmurze słów. Pozwoli mi to na filtrowanie treemap do poziomu pojedynczego producenta z podziałem na kategorie produktów.
Kończąc, chciałbym zwrócić Twoją uwagę na kilka szczegółów. Po pierwsze dane, które widzisz na dashboardzie to informacje z całej bazy, które nie uwzględniają żadnego przedziału dat. Budując raport, który będzie miał swoje praktyczne zastosowanie pamiętaj, żeby określić jakiego zakresu dat on dotyczy lub dodaj filtr, który pozwoli odbiorcy na samodzielny wybór przedziału czasu.
Duplikowanie arkusza z którego dzisiaj korzystaliśmy poza tym, że pozwala na szybszą pracę powoduje również, że nie musisz się skupiać na formatowaniu nowego widoku. Gdybyś jednak zdecydował się na budowanie nowych zakładek od podstaw, pamiętaj o tym, żeby wszystkie ustawienia się ze sobą zgadzały. Mam na myśli na przykład sortowanie kategorii w naszej dzisiejszej drugiej i trzeciej zakładce.
Dziękuję za wspólną pracę!

cze 3, 2025
W tym artykule pokażę Ci, jak wygląda proces rozwoju oprogramowania z perspektywy współpracy z software house – od pierwszego szkicu...

maj 9, 2025
Power BI Dashboard to jedno z tych pojęć, które często padają w kontekście analizy danych i raportowania. Ale co to...

kwi 17, 2025
Oprogramowanie dedykowane to temat, który coraz częściej przewija się w rozmowach o rozwoju firm – nie tylko tych największych, ale...